
Mobile Banking for 2M+ Users
Mad Devs, in partnership with one of the largest banks in Kazakhstan, developed a mobile banking application with advanced functionality and an excellent user experience. Now users can completely skip going to the bank and immediately get plenty of various services and additional products.
More and more banks are striving to create their ecosystem so customers can get more products and services online. Their number often grows much faster than the teams of specialists who develop and maintain them.
One of the largest banks in Kazakhstan, with 2 million clients and dozens of products, also faced this. Constantly expanding functionality and increasing complexity led to the need for experts capable of quality integrating and empowering internal bank teams. That's why it's turned to Mad Devs.
Due to NDA, we cannot disclose the name of the bank, but we are happy to tell you what challenges we faced, how we approached them, and what solutions we developed.

Our Achievements in Figures

4.9
Stars from users in App Markets

Top 10
Finance Apps of 2021 Rated by Forbes Kazahstan

Top 10
Apps of 2021 Rated by Sensortower
1M+
Top 10 Finance Apps of 2021
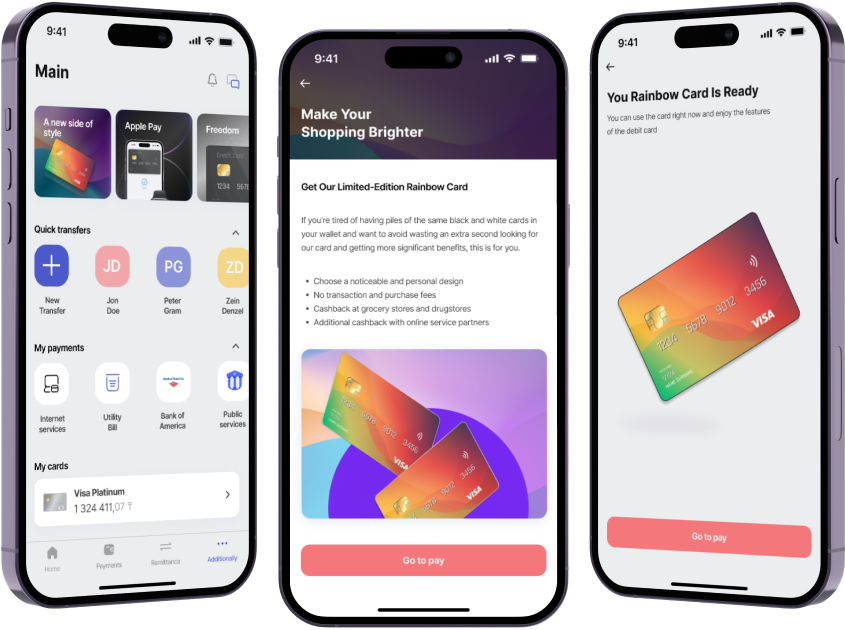
Mobile Banking Features

Project Issues and How We Resolved Them
The banking system was huge, with many teams and departments. So setting up and managing any task took a lot of time and required more flexibility and transparency. The architecture was initially monolithic, and with the increasing functionality, its transition to microservices became slower and slower. Also, the infrastructure was extremely overcomplicated in delivering new features quickly and efficiently. Testing only covered the core functionality and was mainly manual, not allowed to fix the many accumulated bugs. All this was hurting the development cost, speed, and quality. So we needed to work at all levels and review the entire code base to improve existing features and develop new ones.
Setting up Jira and Confluence, writing tasks and onboarding documentation, helping with team communication, and resolving internal team blockers.
Migrating to microservices, dividing services using Golang, updating Java libraries, fixing authorization problems, and integrating with bank services.
Improving manual testing, writing autotests, setting up CI/CD pipelines, deploying mobile development, developing a new admin panel, and adding metrics.

Integrating Ashyq and Visa Alias services, helping with user story development, developing ILI and ELI functionalities, and adding an online chat feature.

Complete refactoring of the design library, developing a dark theme, updating the design in product details, and synchronizing with iOS and Android app versions.
Processes Implementing
We made many sessions with the bank's sales departments, technical heads, and scrum masters of the teams to agree on all the solutions. Then we implemented processes and tools to ensure agile development and transparent communication.
We helped improve task management in Jira and set up documentation in Confluence.
Delivered the importance of detailed task descriptions and work logs.
Choosed the right types of tasks, added tasks acceptance points.
Deleted unused and added necessary labels and additional fields in tasks.
Attached screenshots of errors and described the steps to reproduce errors.
Registered incidents in the form of tasks, collected statistics on fixed errors.
Set task priorities and distribution between team members and different teams.
We also focused on DevOps and QA processes.
Implemented remote work for DevOps specialists and supported their workflow.
Scheduled their tasks, created, displayed, and managed them in Jira.
Conducted DevOps daily links and weekly meetings for workflow transparency.
Delivered the need for an architect and helped with sourcing and onboarding.
Implemented technical onboarding process for other newcomers and mentored new QA specialists.
Results
We shared our best-proven practices to improve development and communication processes. As a result, the set of tasks, their distribution among the teams, their performance, resources allocation, and reports about it became more agile, transparent, and exhaustive for all parties.
Architecture Design
We helped with the quality migration of important parts of the monolith to microservice architecture, allocating existing features and services into separate modules and providing their correct interoperability.
The architect and DevOps team performed a detailed review of the existing architecture and then defined a set of technical recommendations for further microservices implementation. So we redesigned the architecture for further more convenient addition of new functionality and more stable and faster operation of the entire solution. Also, we allocated Go and Java services from the monolithic version and performed their complete refactoring.
Infrastructure Building
We analyzed parts of the current infrastructure, which had only the development and production parts, which were heavily overloaded and complicated. We collected resource requirements for the new pre-production environment, and as part of the new infrastructure, we ran all the applications in it.
- Helped get virtual servers up and running with VMware.
- Prepared the ansible playbooks to run MongoDB, RabbitMQ, and Redis.
- Prepared servers for the payment hub, got it up and running, and kept it running stably.
- Helped with configuring Keycloak + Infinispan clusters, which improved the reliability of the authentication system.
- Improved infrastructure monitoring system, metrics collection, and visualization for each environment with Grafana and Prometheus stack.
- Helped integrate, set up, and configure the APM system to get detailed information about the performance of individual applications.
- Participated in preparing the CI/CD for each application for quality code delivery to all environments and assisted in the CD launch with ArgoCD.
- Helped launch a new ticketing system for the interaction of departments and teams within the bank, thereby greatly simplifying communications and speeding up processes.
- In cooperation with QA, we prepared environments for launching automated tests for Android and iOS with Jenkins support.
Results
Such infrastructure changes have helped to significantly reduce cost and time, improving the continuous delivery of new features.
Tests Automating
When we came to the project, there was only manual testing, which required a lot of time and effort. That is why the QA team mainly focused on the core functionality, so many bugs appeared only on production and often were unexpected.
Our goal was to expand the coverage by autotests, as well as help to choose the right AQAs and properly organize their work. The task consisted of several important points:
Results
We were very pleased with the new practices from Mad Devs because the process of testing and adding new test cases became much easier and faster. And the autotests Mad Devs wrote became the best instance for each our teams, which we are happy to follow.
Challenges & Solutions
Bank Loans & Other Services
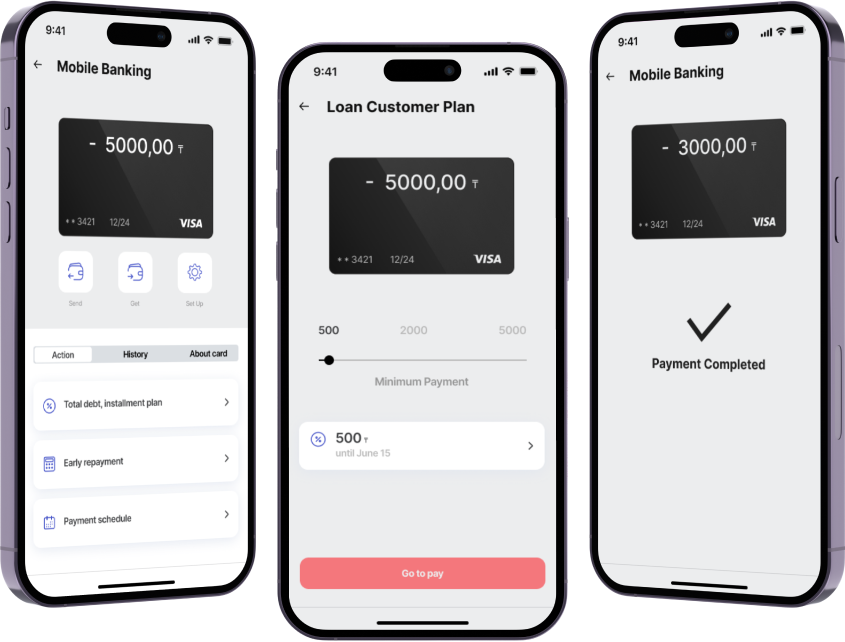
Going to a bank branch is often necessary to become a client. And even as a client, it is still necessary for many operations, such as applying for a loan. A bank agent does many operations manually, communicating with potential clients, checking their documents, and processing applications from current clients. So we helped improve the existing functionality allowing potential clients to access the bank's products directly from the application, and making interaction with this functionality more effective for bank employees.
Solution
Our team improved the features, including phone authorization, scoring procedures, document uploading, automatic creation of PDF print forms, and digital signature. Also, we developed an interface for bank employees to analyze and display client data to approve and reject an application or send it for more detailed review.
Results
Now people can become bank customers and even apply for a loan right in the app. This has significantly reduced the bank's employees' workload and continues attracting many new customers. The improvement and launch of this feature brought us a 15% increase in new customers.

Visa Alias
Sharing your bank card information that must be avoided even if the bank has the highest degree of security. However, if you can avoid it when paying using Apple Pay, Google Pay, or paying for many services directly from the bank app, how about not sharing the bank card details to get a direct transfer of funds from another person? We did one more thing for that.
Solution
We added a new type of transfer, which allows sending money from one Visa card to another, knowing only the phone number. To make it possible, we integrated the service Visa Alias and implemented the binding of Visa cards. Also, the user can choose which card the funds come to when using the given phone number and change it in a few clicks. So bank clients got an easier and faster way to transfer funds between visa cards and ultimately better security and card information protection.
VIP Visa
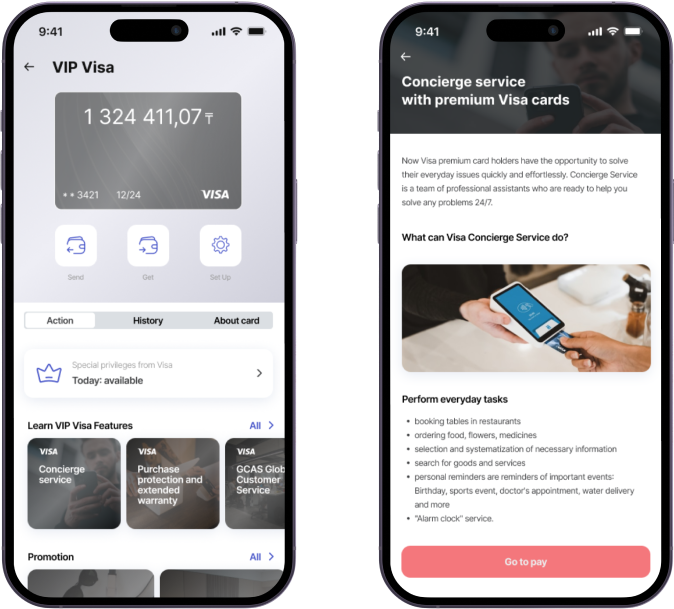
Visa is one of the most popular and advanced payment systems, providing extensive opportunities for banks worldwide. This can be a great cause for encouraging clients who preferentially use it. So we developed the VIP Visa feature, which gives perks for those using Visa cards.
Solution
We developed a tutorial, a screen with detailed information on exclusive perks and how to use them. Also, we implemented a screen with a rewards calendar where the clients will see if they are following the spending plan and that the perks will be active.
Results
This way the bank gained loyal clients who happily accepted new, more profitable opportunities from using Visa.

Stories on User Actions
Promoting additional products requires interaction with already popular channels or developing your own, which takes up a lot of resources. Also, even an interested user may simply not want to make unnecessary jumps between pages, and even appropriately directed resources may not always work. Because of this, we helped to improve the promotion feature to spread info about new bank products directly in the app and take a more personalized approach to advertising.
Solution
We helped improve the user stories feature based on events and allocated it in a separate module independent of application iterations. So bank got an advanced customizable feature for its product promotion right in the application, and clients got personalized advertising based on their actions.
- Since data is constantly updated, we developed the service that sent the necessary conditions in the JSON Logic format, allowing us to specify the show's logic through the service rather than through an application.
- The logic sent out usually contained the events that were worth responding to. The app implemented an event hook, which checked all of the user's actions against the required portrait.
- The stories shown have deep links, which makes users easier navigate to the desired product if they are interested.
- To prevent the repetition of stories, we started saving the data about the shows to the application's database.
- The service also sent the data on the maximum number of impressions. It is implemented as a web page where the bank manager can set the required user profile, stories, and transitions inside the application.
- We wrote additional tests for this feature and implemented multiple security layers to ensure that user data is fully protected.

ILI and ELI
Typically, large insurance and investment services are offered by individual companies that specialize in this area and require documentation or even in-person visits. While the bank already keeps your documents, knows your income, and has all the necessary data, it may be redundant or even insecure about providing for other companies. Wouldn't it be great if your bank could offer similar services directly in the application without too much hassle?
Solution
We developed two additional products available through the banking application, namely Investment Life Insurance and Endowment Life Insurance. They were implemented as a few additional users flows, and the data are taken from Firebase real-time database.
We used quite a few scripts to speed things up. The Generamba library and a Ruby script were used to create new blank screens on the VIPER architecture, and the templates were styled in Liquid (from Shopify). This script creates, assembles, and connects VIPER components, basic tests, and necessary screens. The Phrase service was also used for the tests. A Gradle-based script, which could generate both iOS (.swift) and Android (.kt) files, was used to generate the events.
Results
As a result, the bank got a whole sector of new customers and part of the insurance and investment market, and users got two amazing products right in the app, with secure and seamless transactions for them. And our team was happy to see such significant bank achievements and to realize our involvement in them.
Ashyq COVID-19 Status
At the pandemic peaked, COVID status was needed to visit any place, from government offices to restaurants. Updating your COVID status on the official state website and downloading a confirmation document or a separate application for one function is not the best solution. So it was a high priority to close such a request as quickly as possible, which we did directly in the mobile banking app.
Solution
To handle such inconvenience, we developed a feature for displaying the Covid status of the bank clients. We implemented integration with Ashyq service, the state system for monitoring the health status of individuals (sick/not sick, vaccinated/not vaccinated). And we added fixing the entrance to public places/institutions due to COVID restrictions.
Results
Everyone was shocked by the pandemic and the limitations it brought. The feature of receiving the certificate directly in the app maintained our clients' confidence and helped make their lives easier and safer in such difficult times.
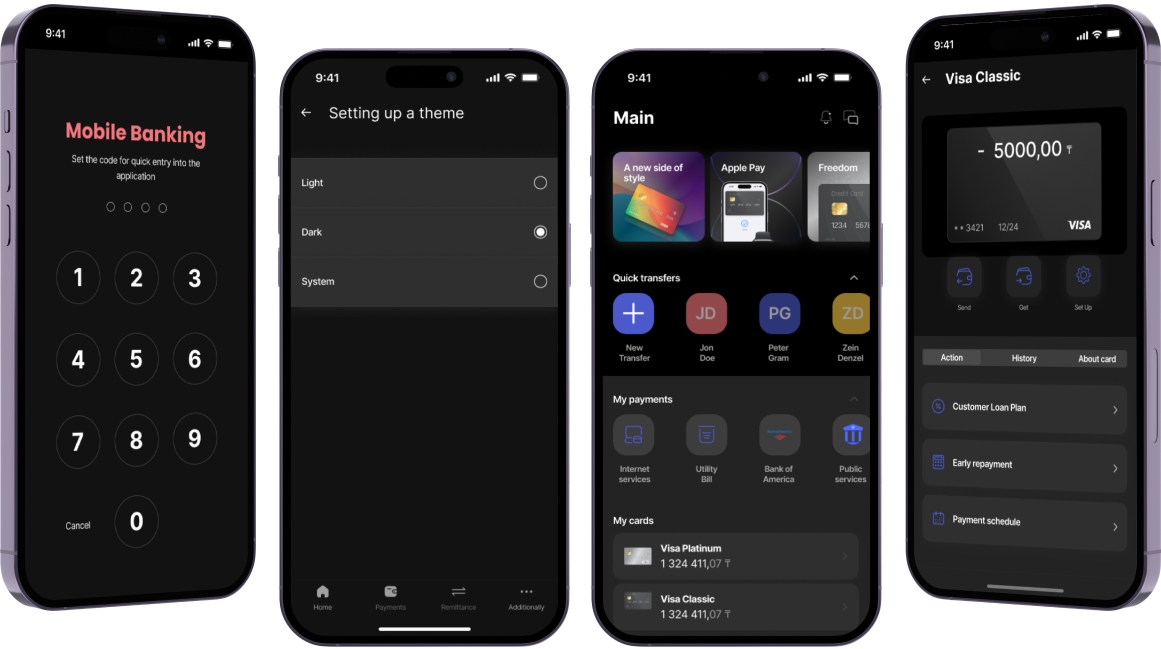
Dark Theme
A dark theme is a must-have feature for any contemporary app. But for most teams, it's easier to implement it in a new product iteration rather than adding it to the current one because it takes the whole interface. It was even more complex in our case because the design library required complete refactoring. Without fixing this, designers would have to manually draw layouts for each new app screen's light and dark theme. Developers would need to do the double work of adding a light and dark theme to the app, and QA would need to double-check functionality separately in both cases. All of these would multiply the amount of unnecessary work.
Solution
In collaboration with the bank’s design department, our design and development teams completely refactored the design library, unified UI elements, and developed the dark theme for all screens and alerts.
- Redesigned the library of elements that are convenient for both designers and developers to work with in the future.
- Completely refactored colors for the light and dark theme.
- Developed a dark theme for the application itself and adapted the splash screen for the dark theme.
Results
Essentially, designers, developers, and QA have reduced their work several times, getting a usable and clear base for the design of new features. And clients got the needed feature in a quality implementation that consistently works on all screens and notifications.

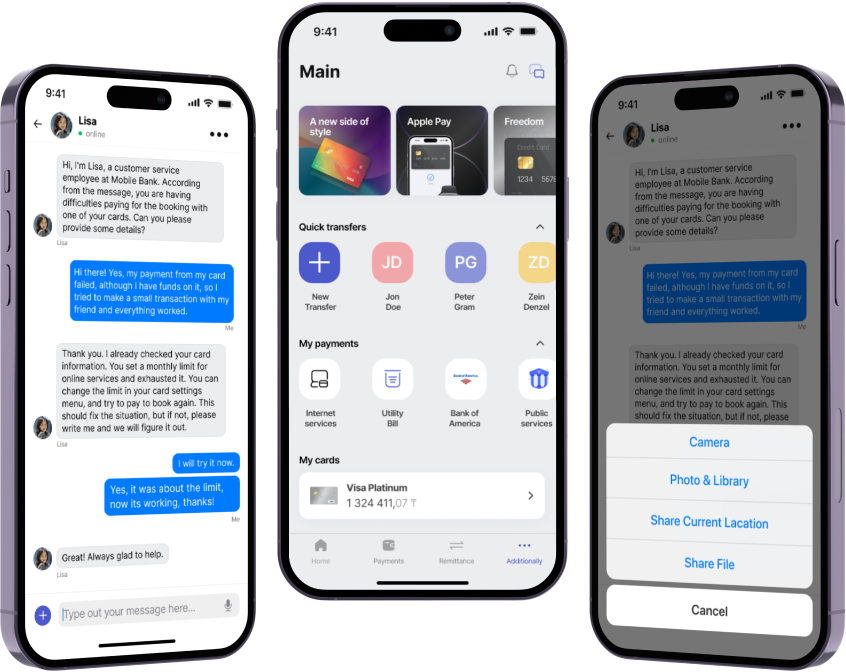
InApp Chat
Despite the quality design and rich functionality, many users still want personal advice or detailed information, not going to the FAQ section. That's why we developed the InApp Chat.
Solution
InApp Chat is only one click away for the customers. It lets users immediately get the answers they need and contact the bank operator.
- The bank's clients do not need to call and wait in line. The operator knows everything they need about the client and their products.
- Chat allows clients to send screenshots and voice messages and avoid switching to other messengers.
- Chat can work asynchronously. The client can close and open at any moment and view the history of messages.

Overall Results
The project entailed multiple improvements to ensure its success. We implemented and optimized many processes and tools to ensure transparency and data-driven results. The architecture was mainly transformed into microservices for greater scalability and ease of management. The team worked on bug fixing, autotest integration, and infrastructure upgrades. Existing services were improved, and new ones were developed to enhance the user experience. Finally, the design library was updated to make the future design simpler and better, and a dark theme was added to give users a choice of visual style. All improvements positively affected the costs, speed, and quality of development and the effect will only get bigger with the company's growth.

Working with Mad Devs was both extremely productive and enjoyable. They greatly helped each of our teams and became like family to us.
Technology stack
React
Swift
Kotlin
Go
Java
Ruby
Firebase
Jenkins
MSSQL
Phrase
Generamba
NGINX
Keycloak
Infinispan
RabbitMQ
Redis
Meet the team

Gaukhar Taspolatova
Delivery Manager

Vladimir Olessov
Delivery Manager

Zukhra Alieva
Project Manager

Pavel Zverev
Tech Architect

Aleksandr Krivov
Art Director

Aibek Nogoev
Mobile Developer

Oleg Ten
iOS Developer

Pavel Pushkarev
iOS Developer

Dastan Mamyrov
iOS Developer

Aisalkyn Tashmatova
Android Developer

Rustom Kulbatyrov
Android Developer

Evgeniy Fedyanin
Frontend Developer

Dmitrii Khalezin
DevOps Engineer

Kirill Kulikov
DevOps Engineer

Marat Bediev
DevOps Engineer

Bekmyrza Dzhekishev
Project Manager

Maksim Pankov
Project Manager

Bibigul Beisenova
Business Analytic

Alexey Krivov
Backend Developer

Belek Abylov
Backend Developer

Meder Akkozov
Backend Developer

Oleg Katkov
Backend Developer

Altynay Baitulakova
Backend Developer

Gleb Khegay
Quality Assurance Engineer

Artem Didenko
Quality Assurance Engineer

Nursultan Tagoev
Digital Analytic

Nikolay Ispandiyarov
Frontend Developer

Artem Trofimenko
Designer

Andrey Ashurov
Android Developer

Vyacheslav Razumeenko
iOS Developer
