JavaScript frameworks have revolutionized the landscape of web development and equipped developers with powerful tools and standardized methodologies to build dynamic and interactive web applications.
Two prominent contenders in JavaScript frameworks are Svelte and React. Both have gained significant traction among developers for their unique approaches to solving common development challenges.
In this article, focused on the comparison of the two, we will delve deeper into the architecture, performance, features, and use cases of both Svelte and React, in order to help you make informed decisions when choosing the framework that best suits project requirements.
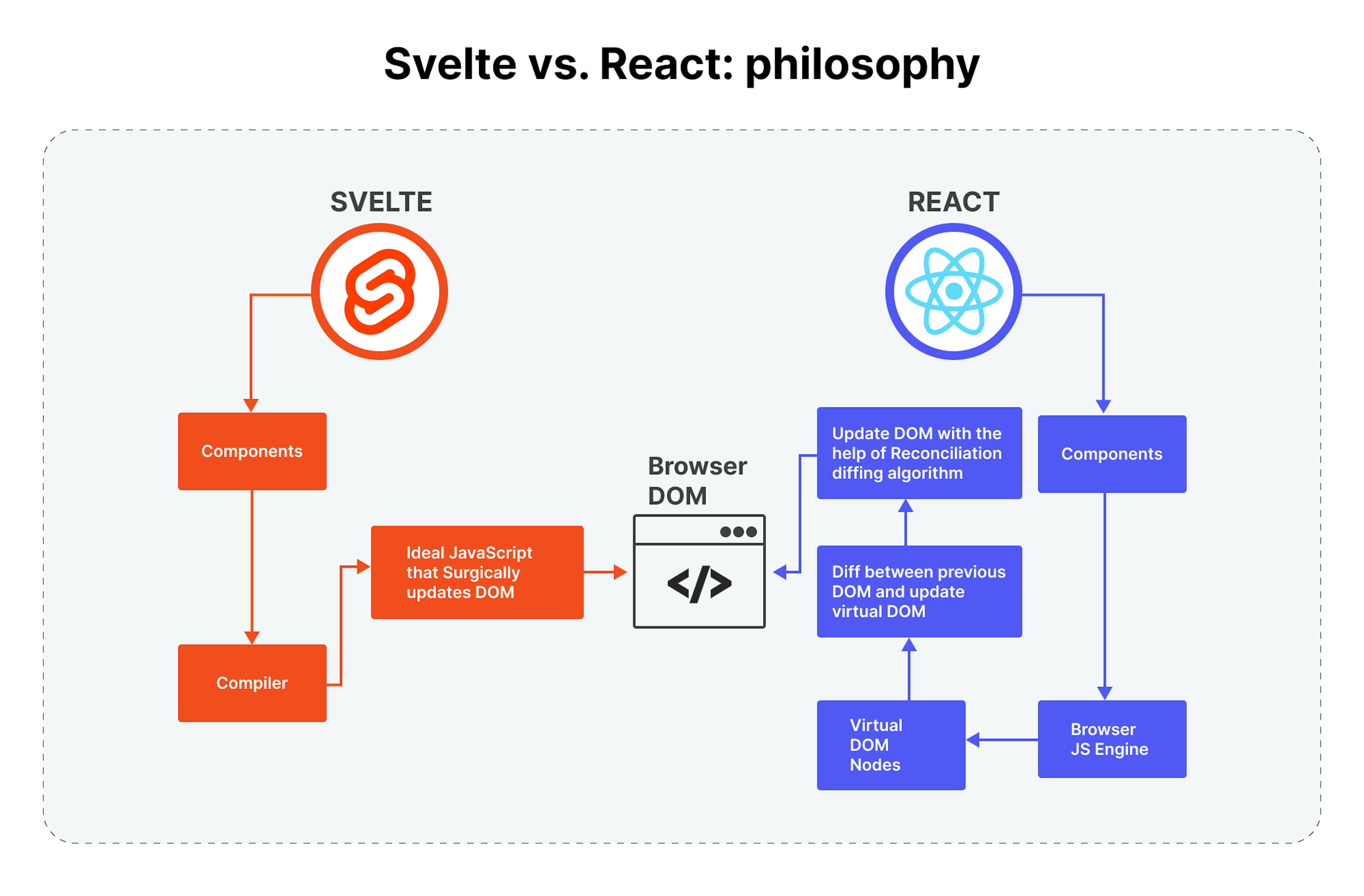
Svelte vs. React: Philosophy
At the core of Svelte's approach is eliminating the virtual DOM in favor of a compiler-based strategy. Svelte comprises components into highly efficient JavaScript code during the build process. This compiled code directly manipulates the DOM at runtime, resulting in significantly faster performance and smaller bundle sizes.
In addition to its focus on reactivity and compiler-based optimizations, Svelte emphasizes minimal boilerplate code. This means that developers can concentrate on writing the core logic of their applications without being burdened by unnecessary setup or reliance on third-party libraries. Svelte also promotes a component-based architecture, similar to React, where UIs are divided into reusable and composable components. This optimization is particularly beneficial for applications that prioritize fast loading times and runtime efficiency.
React, developed by Facebook, follows a distinctive approach to front-end development. Central to React's philosophy is the use of a Virtual DOM, which optimizes updates by creating an in-memory representation of the actual DOM. We talk about programming style, where developers describe the desired UI state based on the current data rather than manually manipulating the DOM. This declarative approach enhances code predictability and maintainability.
React also encourages a component-based architecture, where UIs are divided into reusable components that encapsulate their logic, state, and rendering. It benefits from a rich ecosystem of libraries and tools, offering solutions for various aspects of web development. React follows a unidirectional data flow pattern, ensuring data flows from parent to child components, simplifying data management and debugging.

Svelte vs. React: Bundle size
Svelte's .gzip version is impressively compact and has a size of just 1.6 kilobytes. In contrast, React, when combined with ReactDOM and compressed into a .gzip file, reaches a larger size of 42.2 kilobytes. This significant difference in bundle size underscores Svelte's advantage in terms of loading speed, responsiveness, and cost-efficiency, as it translates to reduced bandwidth requirements and faster page rendering.
Svelte vs. React: Speed and performance
In the context of high-performance applications, both React and Svelte prioritize the development of components that accomplish more with less code.
React, for instance, strongly emphasizes crafting reusable components to tackle everyday tasks and enhance performance efficiency. It also shines when dealing with user interactions and animations, especially when paired with technologies like WebSockets. React's component reusability, ecosystem, and well-established developer tools contribute to a productive development experience, especially for larger and more complex applications.
On the other hand, Svelte specializes in developing clean, single-page applications (SPAs) focusing on minimal code. Svelte's simplicity, lack of a virtual DOM, and minimalistic syntax can lead to faster initial development cycles, particularly for smaller projects and developers familiar with HTML, CSS, and JavaScript.
Svelte vs. React: Testing
Svelte simplifies the process with built-in testing utilities like "testing-library/svelte," focusing on mimicking user interactions to ensure realistic testing. Its user-friendly approach makes it an attractive choice, especially for those new to front-end testing.
React relies on external tools like Jest and React Testing Library to assess components from a user perspective for more precise control. Additionally, React developers have the option to employ the Enzyme library when seeking fine-grained control over the testing procedures.
Svelte vs. React: Popularity and community
While Svelte's popularity is rising, its community is smaller than React's. The official Svelte GitHub repository has 72K stars but only 4K forks. This might lead to slightly fewer resources and support options, particularly for less common use cases.
React's long-standing popularity has fostered a massive and active community. The official React library has 213K stars and 44,6K forks. Developers benefit from a wealth of resources, solutions, and a broad ecosystem of tools and libraries.
React has more powerful community support and is much more popular than Svelte, which more or less compensates for the lack of better documentation.
Examples of big companies using React and Svelte
Several high-profile companies have adopted React for building their applications:
- Facebook itself uses React extensively for its web and mobile applications. The development team at Facebook integrated React with Relay, a GraphQL client for React, to enhance the performance and functionality of Facebook.com.
- Netflix, a streaming giant, utilized React to update the user interface of the platform in 2015. They chose React due to its ability to facilitate rapid development, ensure runtime performance, and provide a modular architecture, all of which contribute to delivering a high-quality service to its customers.
Svelte has also found its place in notable companies:
- Spotify, a popular music website and app, uses Svelte to improve performance aspects such as faster reloading speed and efficient startup performance. The lightweight nature of Svelte aligns well with Spotify's needs.
- Rich Harris, a software developer at The New York Times, created Svelte. The company has embraced Svelte for its high efficiency and small bundle size. These attributes make Svelte suitable for a media outlet like The New York Times, where delivering content efficiently is crucial.
Svelte vs. React: Summary
Here is a comparison table summarizing the key differences between Svelte and React.
Key differences between Svelte and React
| Aspect | Svelte | React |
|---|---|---|
| Philosophy | Compiler-based, eliminates virtual DOM | Virtual DOM-based, reconciles changes efficiently |
| Bundle size | 1.6 KB | 42.2 KB with ReactDOM |
| Learning curve | Gentle, easy for beginners | Moderate, JSX and component lifecycle to learn |
| Performance | Fast runtime, efficient updates | Efficient but may have slight overhead due to VDOM |
| Development speed | Rapid development with less boilerplate | May require more setup and configuration |
| Component-based | Yes, encourages modular, reusable components | Yes, promotes component reusability |
There is one more aspect that we have not yet covered in the article — the drawbacks of each of the frameworks, which are important to highlight to get a full understanding.
Svelte cons:
- Svelte's ecosystem, while growing, is still smaller compared to more established frameworks, which might lead to fewer third-party libraries and resources.
- Developers experienced with React might need to adjust to Svelte's different approach and syntax.
- Some larger organizations might hesitate to adopt a newer framework like Svelte due to its relative novelty.
React cons:
- React's virtual DOM introduces some overhead
- JSX and React's component lifecycle might present a learning curve for beginners and developers new to the framework.
- React applications can accumulate boilerplate code, particularly for state management.
- While React's optimizations help with performance, its virtual DOM approach might not match the raw performance of Svelte in certain scenarios.
The choice between Svelte and React depends on various factors, including project requirements, team expertise, desired performance characteristics, and ecosystem considerations. Let’s consider specific recommendations.
Svelte vs. React: When to choose what
Consider Svelte for:
Small-scale projects. Svelte shines when crafting uncomplicated projects such as a minimal portfolio website or a small web application with basic functionality.
Prioritizing performance and efficiency. If you're keen on achieving maximum speed and optimized code, Svelte's absence of a Virtual DOM translates to faster performance than React-based applications.
Creating dynamic user interfaces. Svelte's compilation-based approach generates finely tuned JavaScript, making it an excellent choice for crafting dynamic and frequently changing user interfaces.
Consider React for:
Developing complex user interfaces. If your objective is to construct applications and intricate user interfaces, React's prowess in reusable components makes it the go-to choice.
Crafting large-scale applications. React's comprehensive set of features facilitates the development of extensive applications, enabling efficient management of complexity and scale.
Accessing a rich ecosystem and strong support. Choose React when you're seeking an ecosystem replete with diverse libraries, tools, and a robust community that ensures prompt assistance and solutions.
To wrap up
Several key factors stand out when comparing React and Svelte, two popular JavaScript frameworks.
While React provides versatility and comprehensive community resources, Svelte's focus on speed and simplicity makes it an excellent choice for projects prioritizing performance and ease of development. Understanding these frameworks' strengths empowers developers to make informed decisions aligned with their project goals and preferences.
Ready to explore how these frameworks can benefit your project? Book a consultation with our experts now and get insights personalized for your specific needs.